김승현
[Dreamhack : Web] DOM XSS 본문
문제


DOM XSS를 이용해서 푸는 문제이다.
풀이

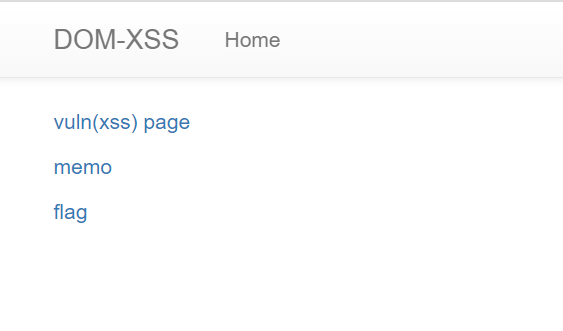
접속하면 이렇게 HOME 메뉴가 있고 vuln page, memo , flag가 있다. vuln으로 가보자.

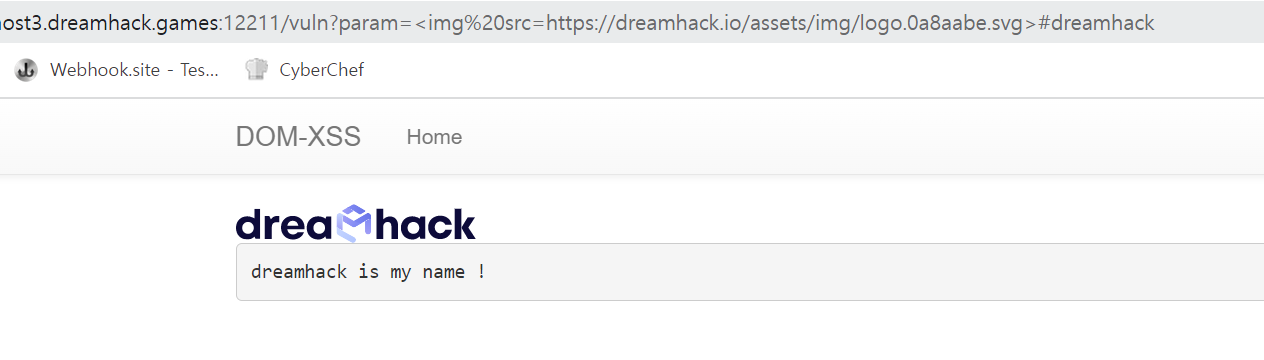
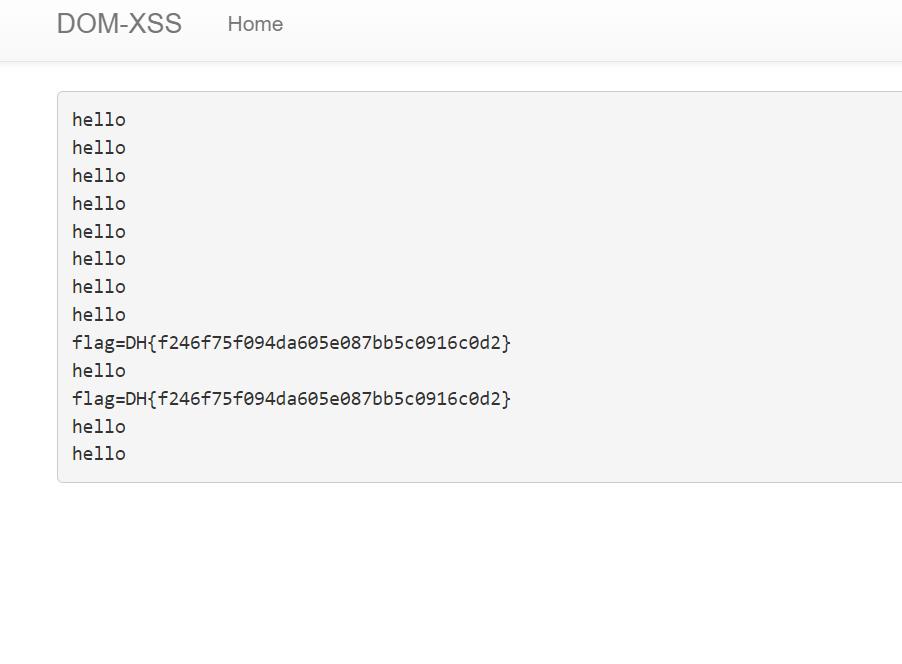
이렇게 생겼다. memo와 flag는 한 번에 보자.


평소에 보던 생김새와 거의 변함이 없다. 소스코드도 거의 변함이 없는데 특히 csp bypass 문제와 거의 같아서
분석은 넘어가려고 한다... ㅎㅎ

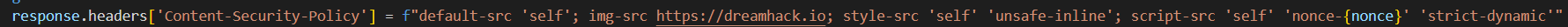
그나마 중요하다면 여기 csp 내용이 그나마 중요한데 일단 있다는 거 정도만 기억해두도록 하자.
다운한 파일 중에 vuln.html이 있었는데 그것도 확인해 보자.

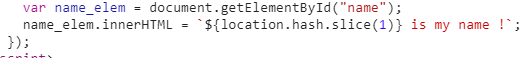
잘보면 name 변수에 대해 location.hash.slice(1)} is my name !이라는 코드가 있다. 잘 생각해보면 vuln 페이지에서 비슷한 내용을 봤는 걸
떠올릴 수 있다.

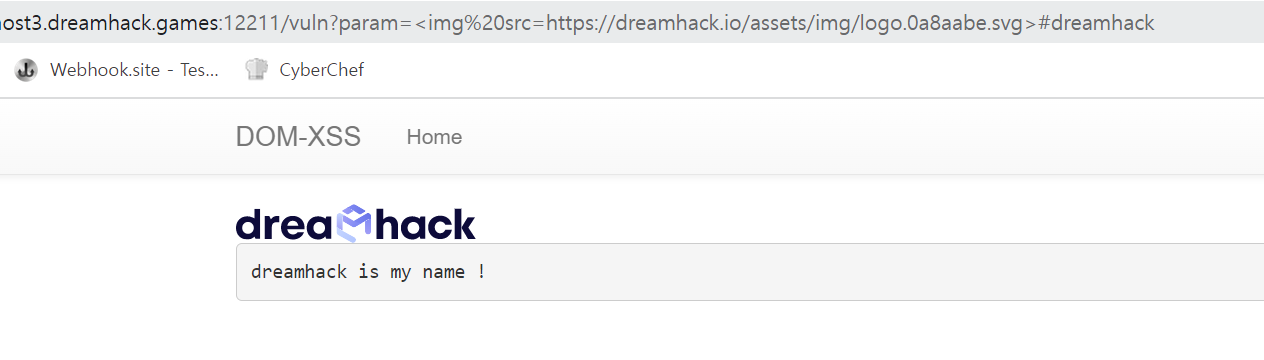
동그라미 친 부분과 내용이 같은 걸 알 수 있다.

location.hash.slice(1) 코드도 강의를 보면 나왔지만 #뒤의 내용을 출력하는 그런 방식이었는데 지금 보면
dreamhack is my name !인데 # 뒤의 내용도 dreamhack인 걸 봐선 강의 내용처럼 된 것 같다. 저 dreamhack 위치에 document.cookie를 이용해서 flag를 얻어보자.
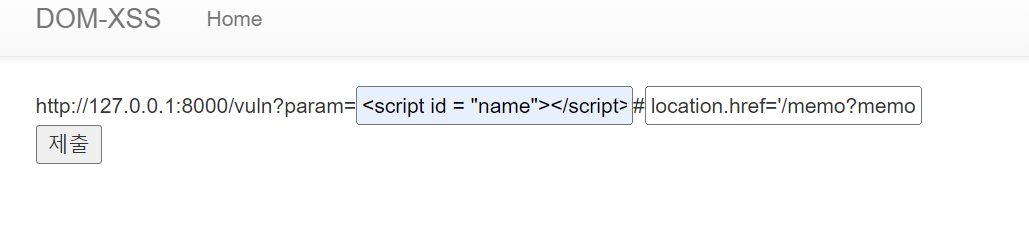
<script id="name"></script>#location.href='/memo?memo='+document.cookie//뒤에 //이 붙는 이유는 아래 사진에서 볼 수 있듯이 #의 내용 뒤에 is my name !이 붙는데 //로 주석처리를 해서
그냥 스크립트로서 사용하기 위해서 붙게 된다.




개념을 이해만 좀 했다면 생각보다 간단하게 풀 수 있는 문제였던 것 같다. 이걸로 dreamhack 로드맵 끝!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
'Web > Dreamhack : Web' 카테고리의 다른 글
| [Dreamhack : Web] XS-Search (0) | 2023.03.04 |
|---|---|
| [Dreamhack : Web] Relative Path Overwrite advanced (0) | 2023.03.04 |
| [Dreamhack : Web] Relative Path Overwrite (0) | 2023.03.04 |
| [Dreamhack : Web] CSS Injection (0) | 2023.03.03 |
| [Dreamhack : Web] Client Side Template Injection (0) | 2023.03.03 |




