김승현
[webhacking.kr] old-05 5번 문제 write up 본문
문제 분석

접속하면 이렇게 검은 화면에 login과 join 버튼이 있다.

login은 말 그대로 login을 하는 창이 뜬다.

join을 누르면 Access_Denied가 뜨면서 거절됐다고 뜬다. 개발자도구로 소스코드를 확인해보자.
풀이
login과 기본 페이지를 확인해봤는데 딱히 특별한 건 없어서 주소를 살펴봤더니

login 페이지의 주소가 mem/login.php인 걸 볼 수 있었다.비슷하게 mem/join.php로 한 번 접속해보자.

사진에서 볼 수 있듯이접속해보면 bye가 뜨고 그냥 검은 화면만 보인다. 소스코드를 확인해보자.

<script>...</script> 부분에 난독화된 javascript를 볼 수 있다. beautify js 사이트를 이용해서 일단 보기 좋게 만들어보자.
l = 'a';
ll = 'b';
lll = 'c';
llll = 'd';
lllll = 'e';
llllll = 'f';
lllllll = 'g';
llllllll = 'h';
lllllllll = 'i';
llllllllll = 'j';
lllllllllll = 'k';
llllllllllll = 'l';
lllllllllllll = 'm';
llllllllllllll = 'n';
lllllllllllllll = 'o';
llllllllllllllll = 'p';
lllllllllllllllll = 'q';
llllllllllllllllll = 'r';
lllllllllllllllllll = 's';
llllllllllllllllllll = 't';
lllllllllllllllllllll = 'u';
llllllllllllllllllllll = 'v';
lllllllllllllllllllllll = 'w';
llllllllllllllllllllllll = 'x';
lllllllllllllllllllllllll = 'y';
llllllllllllllllllllllllll = 'z';
I = '1';
II = '2';
III = '3';
IIII = '4';
IIIII = '5';
IIIIII = '6';
IIIIIII = '7';
IIIIIIII = '8';
IIIIIIIII = '9';
IIIIIIIIII = '0';
li = '.';
ii = '<';
iii = '>';
lIllIllIllIllIllIllIllIllIllIl = lllllllllllllll + llllllllllll + llll + llllllllllllllllllllllllll + lllllllllllllll + lllllllllllll + ll + lllllllll + lllll;
lIIIIIIIIIIIIIIIIIIl = llll + lllllllllllllll + lll + lllllllllllllllllllll + lllllllllllll + lllll + llllllllllllll + llllllllllllllllllll + li + lll + lllllllllllllll + lllllllllllllll + lllllllllll + lllllllll + lllll;
if (eval(lIIIIIIIIIIIIIIIIIIl).indexOf(lIllIllIllIllIllIllIllIllIllIl) == -1) {
alert('bye');
throw "stop";
}
if (eval(llll + lllllllllllllll + lll + lllllllllllllllllllll + lllllllllllll + lllll + llllllllllllll + llllllllllllllllllll + li + 'U' + 'R' + 'L').indexOf(lllllllllllll + lllllllllllllll + llll + lllll + '=' + I) == -1) {
alert('access_denied');
throw "stop";
} else {
document.write('<font size=2 color=white>Join</font><p>');
document.write('.<p>.<p>.<p>.<p>.<p>');
document.write('<form method=post action=' + llllllllll + lllllllllllllll + lllllllll + llllllllllllll + li + llllllllllllllll + llllllll + llllllllllllllll +
'>');
document.write('<table border=1><tr><td><font color=gray>id</font></td><td><input type=text name=' + lllllllll + llll + ' maxlength=20></td></tr>');
document.write('<tr><td><font color=gray>pass</font></td><td><input type=text name=' + llllllllllllllll + lllllllllllllllllllllll + '></td></tr>');
document.write('<tr align=center><td colspan=2><input type=submit></td></tr></form></table>');이렇게 생겼고 난독화를 해제하는 방법으로는 그냥 개발자도구 - console에 입력하면 자동으로 해결해준다고 한다.
<예시>

하나하나 하다보면 대충 이런 코드가 나온다.
if (eval('document.cookie').indexOf('oldzombie') == -1) {
alert('bye'); throw "stop";
} if (eval('document').URL.indexOf('mode=1') == -1) {
alert('access_denied'); throw "stop";cookie 중 lodzombie가 -1이면 bye를 출력하고 stop을 하고 mode=1이 없으면 access_denied를 한다고 한다.
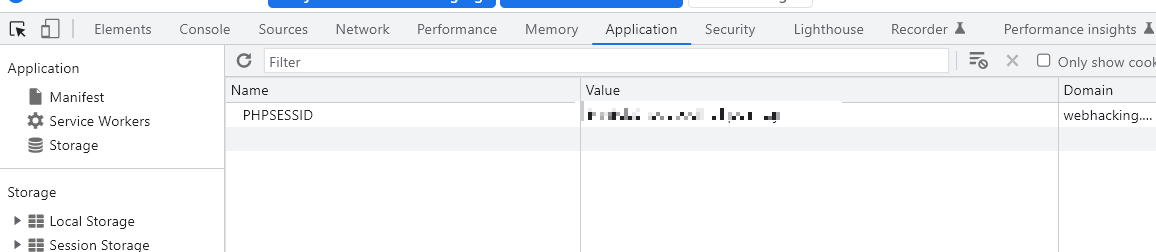
개발자도구로 쿠키를 확인해보자.

phpsessid 외엔 아무것도 없는 걸 볼 수 있는데 oldzombie와 mode=1로 만들어주자.

이렇게 쿠키를 고쳐주고 새로고침을 해보자.

그랬더니 access_denied가 떴다. javascript를 다시 자세히 봐보니까 url.index였다. cookie에 mode를 넣지말고
url 파라미터로 mode=1을 넣자.

이렇게 ?mode=1을 추가했더니 join page가 나타났다.

test/123으로 계정을 만들고 로그인 해보자.

로그인 해보니까 admin으로 로그인하라고 뜬다. admin 이름으로 계정을 만들어보자.

admin을 id로 만드니까 id alreadt existed라고 출력된다. 공백을 이용해서 우회해보자.

이렇게 좌우에 공백을 두고 admin을 입력했더니

가입이 됐다. 이걸 이용해서 로그인 해보자.

'Web > webhacking.kr' 카테고리의 다른 글
| [webhacking.kr] old-07 7번 문제 write up (0) | 2023.03.11 |
|---|---|
| [webhacking.kr] old-06 6번 문제 write up (0) | 2023.03.11 |
| [webhacking.kr] old-04 4번 문제 write up (0) | 2023.03.09 |
| [webhacking.kr] old-03 3번문제 write up (1) | 2023.03.07 |
| [webhacking.kr] old-02 2번문제 write up (0) | 2023.03.07 |




